Chartipedia: from Instagram to data visualization platform
Data rules the world. It fuels our companies and supports our decision-making. To take advantage of data, there’s only one condition: you must understand it. And it’s hard to do if the only thing you see is a set of numbers, or boring pie charts made in Word 2007. So, how to change this? Chartipedia is the torch-bearer platform that connects designers who create interactive, data-backed visualizations, with those who seek information.

Table of contents
Chartipedia - a classic MVP app for an early stage startup
Chartipedia debuted online as an Instagram account dedicated to data visualizations. To date, it has gathered more than 53k followers interested in data-powered visuals. In 2019, its curators, Jeff Ko and Sebastian Loke, decided to move things forward and convert their passion into a business. They started a company with the help of a startup hub at one of Hong Kong’s universities. The same year, they joined xEdu, an education business incubator, and were granted a Finnish Startup Permit, the first Hong Kong startup in the program’s history.
Chartipedia’s co-founders are partially funding their startup with a bootstrapping approach, providing their data visualization services as one of the business’s income sources. After moving from Hong Kong to Finland, they started looking for a software company that would fit their needs and would be able to build an MVP app in order to validate their business idea and create a “Wikipedia for visual data”. After detailed research into software companies in Europe, they chose Boldare.
The three main reasons that stood behind their decision were:
- Boldare’s ability to kick off development quickly.
- The UX and UI skills of our teams.
- Our previous experience with MVPs and product portfolio.
After initial calls with the Chartipedia co-founders, it was clear to us that the Chartipedia platform should first be tested as a classic minimum viable product, according to lean startup principles:
- It would verify the business hypothesis.
- It had to be released quickly and fully functional.
- The list of potential features had to be set at minimum, keeping the client’s budget in mind.
- The Chartipedia hypothesis had to be tested on users.
We presented the benefits of MVP approach, both business and product-wise, to the Chartipedia co-founders. It was also crucial to implement a lean startup approach in this project, in light of all of the advantages it would bring to the Chartipedia product.
The next step was to set up and conduct the first product workshops.
Workshops - putting the pieces together
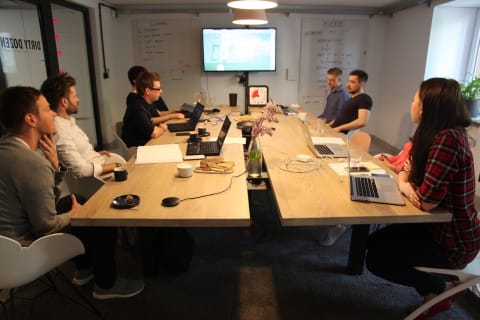
Boldare workshops are usually conducted on-site, in one of our offices. It’s a space for both sides to meet each other, explore the ideas and expectations regarding the product and settle some formal details.
But before each kick-off workshop, the Boldare team has to prepare itself. During our internal pre-workshops, the dedicated team gathers all the initial information about the product, the approach and the client’s expectations. This way the team is smoothly introduced to the application’s details and can start working on the product faster. This pre-workshop is the very first day we actually work on a product.
For this workshop, the Chartipedia team visited Boldare’s headquarters in Gliwice in the last week of January.
During the first day of the workshop, both teams were working together on:
- Product personas to define the main target users.
- A product canvas to define the main aims of the app.
- Defining the MVP hypothesis.
- User story mapping to define the app’s main features.
On the second day, the team started on the first steps to design the app. Product designers prepared the first wireframes for the most important features.

We also set up general communication rules. At Boldare, one of the main fundamentals of our communication with every single client is transparency. This means that our partners have access to all tools the team uses and can communicate with all team members directly.
We work without product managers, thus every involved stakeholder can ask any team member about anything related to the development process. For the Boldare team members, it was the standard rule to answer questions from Chartipedia within 1 hour on Slack, and the client agreed to send feedback on functionalities within 1 day of delivery.
After that, the team was ready to plan and start working on the product immediately!
Our dedicated, Chartipedia team was:
- Two frontend/backend developers,
- Two product designers,
- A scrum master,
- A customer success guide.
Chartipedia foundations - the technical stack
We chose Angular as a frontend technology, mainly because of its modular structure and support for RxJS, Typescript and Reactive forms.
For the backend technologies, we used NodeJS with Strapi CMS. It provides some ready made solutions (authentication module, roles management, email provider, etc.) and includes basic CMS functionalities. Its characteristics fit perfectly with the MVP model, because it helps to build the backend quickly.
We also used MongoDB as a database. The app was hosted on Heroku, because it provides a really easy and fast deployment process that was needed for the MVP.
Development process of Chartipedia
The dedicated team worked in scrum, basing communication on daily scrum meetings. The Chartipedia co-founders attended the meeting-calls almost every day to answer potential questions and be up to date with the process.
The team worked in one-week sprints, allowing it to deliver visible increments promptly, every single week. Sprint planning and refinement was also done weekly. Every two weeks, the team conducted a retrospective to deal with the most important tensions.

For daily communication, both sides used Slack, and Google Meet for video calls. Jira was used to track progress and manage the project. Google Analytics and Hotjar were used to track metrics and user behaviors.
The team focused on delivering the key features related to the main business hypothesis. The strategy was to release small iterations often (each week), and put the “nice to have” features at the bottom of the backlog. This way the team could focus on delivering only the essential functionalities.
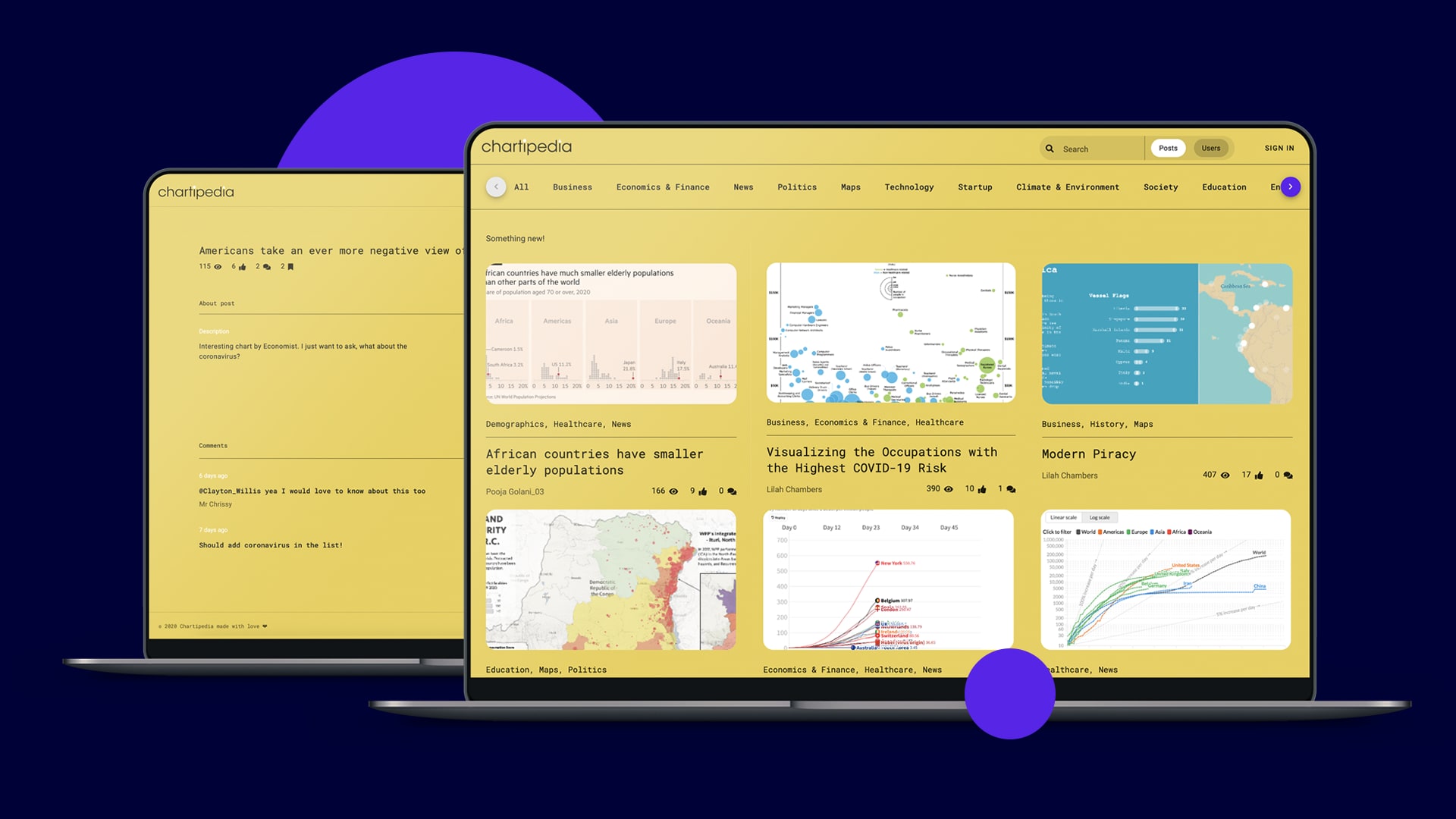
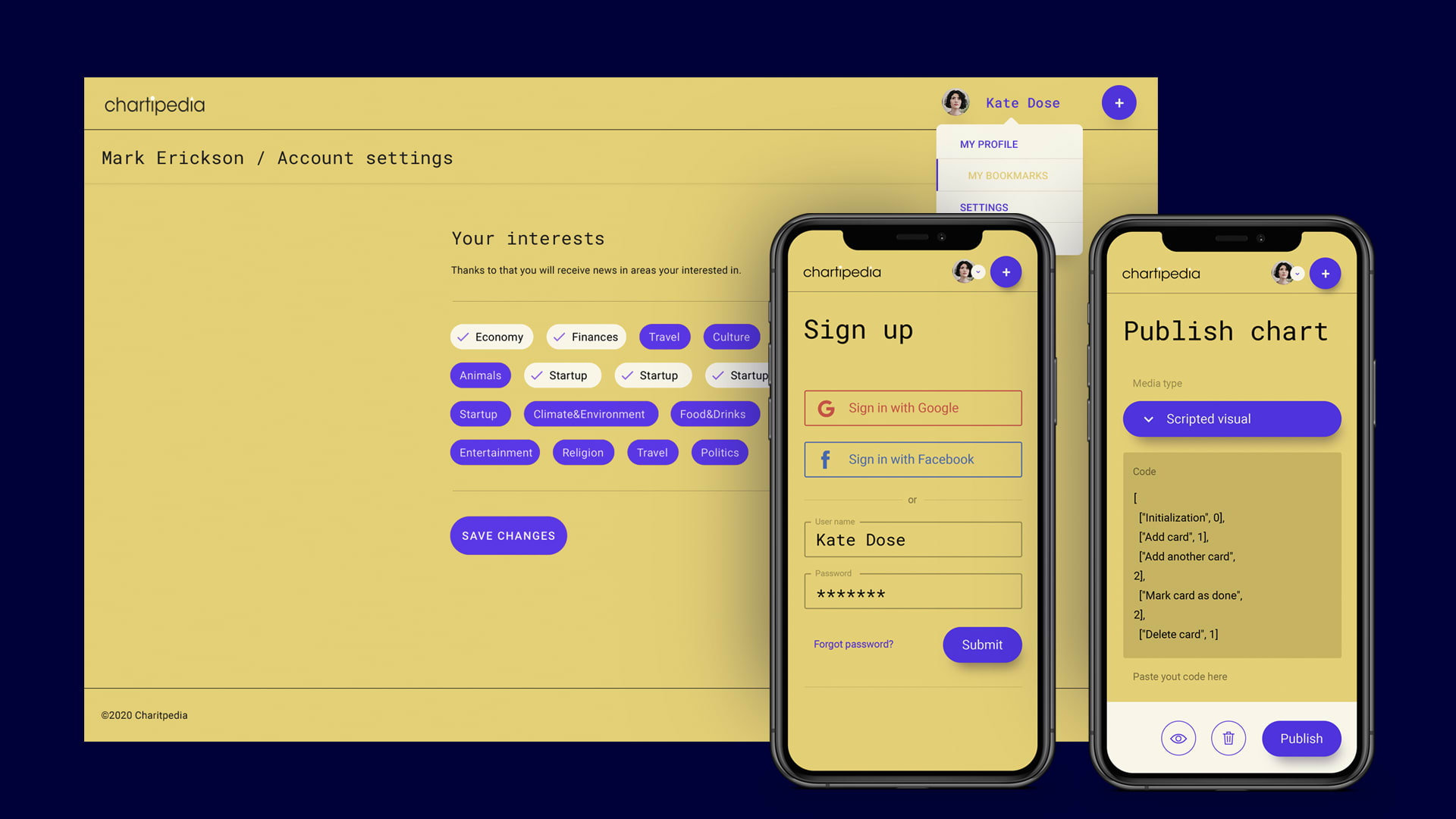
Design approach
The Boldare team started with the architecture design and moodboards to outline the general direction of the future look. The UI was based on wireframes. Product designers worked closely with the developers on the wireframes and UX proposals. Each improvement related to design was checked by another product designer and sent to the Chartipedia stakeholders for review and feedback.
User testing - the essence of an MVP
Testing is crucial for MVP apps and we planned tests for Chartipedia as an important cornerstone for the app’s development and its future success. In the fifth sprint of development, the app was ready for a user test to check usability of key functionalities.
The Chartipedia product owners recruited a group of five early adopters from the Chartipedia community on Instagram. Their profiles were based on the product persona profiles we had previously built during our workshops:
Some participants played the role of a Chartipedia user - i.e. designers or developers who actively create data visualizations, upload them, script data visualizations, create a personal portfolio, etc.
Other participants took the role of users exploring the platform content in search of readable data, but were also capable of creating and uploading their own visuals as well.
The research took the form of qualitative tests with tasks for users and open-ended questions. The Boldare team used two methods:
- Usability tests to observe how real users were using the app and to check the usability of selected functionalities.
- In-depth interviews to gather honest opinions and overall feedback about the MVP proposal.
The team conducted the interviews online, each lasting from 40 to 60 minutes. Users could use the app while the interviewer and facilitator observed their behavior and gathered data and received personal and authentic feedback.
As a result, the team received very valuable feedback and much information regarding the app’s mechanics. Most test users were able to finish the assigned tasks successfully. In general, the Chartipedia platform received very positive feedback, but also some extra suggestions regarding issues for improvement.
An MVP in 8 weeks? Yes we can!
After polishing some details, the app was ready to go public. overall, the development process took 8 weeks, including:
- two workshop days,
- development and design work,
- qualitative user testing and improvements,
- app deployment.
Everything was done according to the lean startup build-measure-learn cycle.
The Chartipedia platform debuted online in April of 2020.
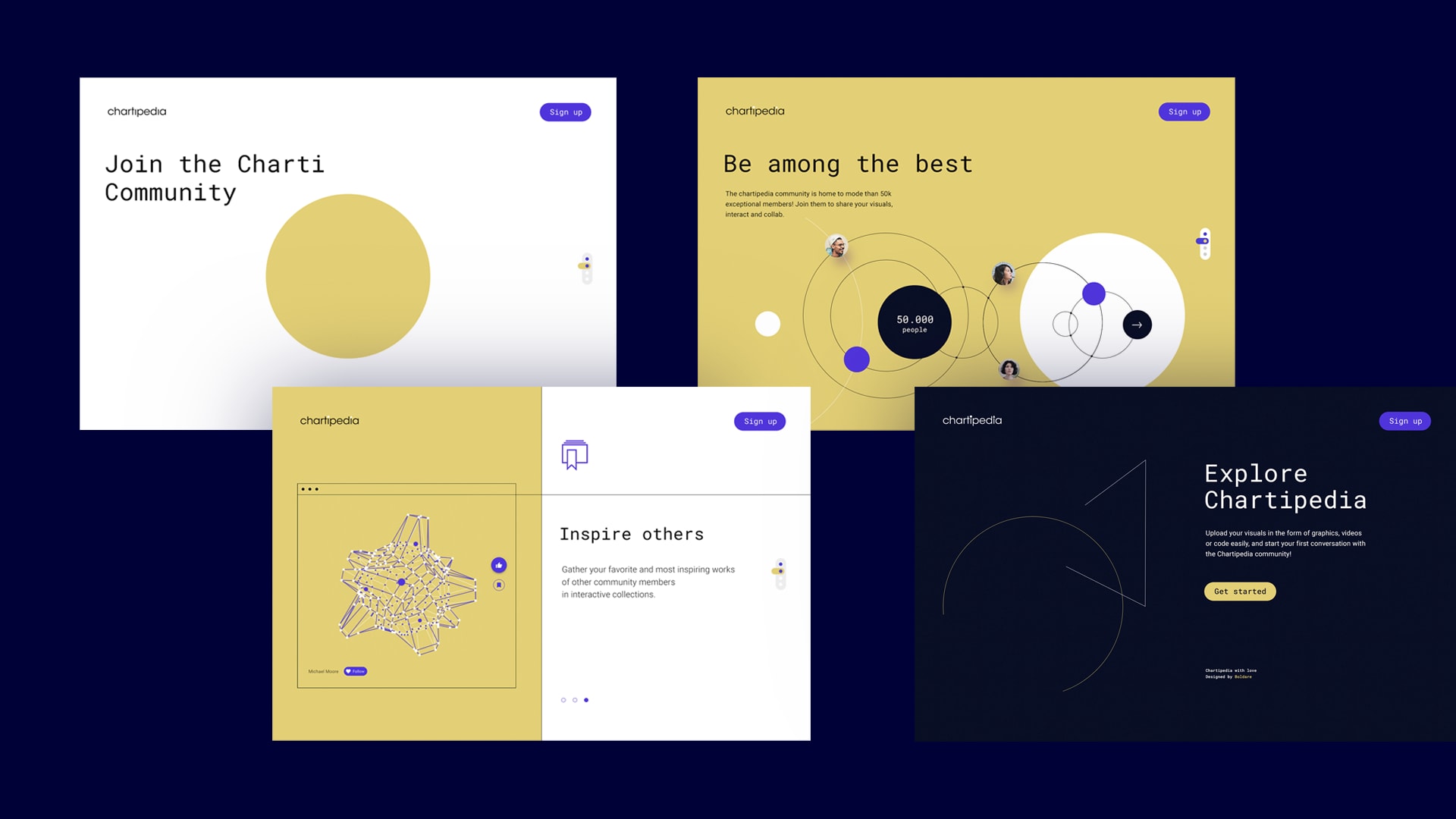
Promoting Chartipedia with the “Explore Chartipedia” landing page
While the platform had a natural base of engaged users derived from its Instagram community, the stakeholders needed to mark the debut of their web product as an online platform. We offered our marketing expertise in order to create some buzz in the designer community by building a dedicated, marketing landing page that would invite and encourage target users to visit and use the Chartipedia platform.
To do so, we created a cross-functional scrum team, including:
- 2 product designers,
- 2 frontend developers,
- a scrum master,
- a copywriter,
The deadline was 14 days to wireframe, design, develop, test and launch a landing page from scratch.
Landing page workshop
We started the process with a joint workshop, where the team discussed ideas with both Chartipedia stakeholders. During a four-hour-long Google Meet call, we prepared the first content wireframe and decided on the communication hierarchy and key messages.
This type of workshop is a unique process developed by Boldare’s marketing team and adopted by the other development teams in the organization. It allows us to create a mutual understanding of the goals for the landing page as well as organize and prioritize the work to be done. In this way, the cross-functional development team had full understanding of what needed to be done and achieved through the landing page and could carry out tasks simultaneously to deliver the job in a very short time span.
We also suggested placing the landing page on the Chartipedia domain to improve its visibility in search engine results and to help in future SEO improvements.
Our main communication and task management tools were Slack, Jira, Miro and Google Meet.

Development and design
We paid special attention to design, ensuring it reflected and endorsed the main idea that stands behind the Chartipedia platform: its accessibility, clarity and boldness. The design aimed to be very clear, interactive (similarly to the platform’s charts) and based on geometrical figures and contrasting colors.
The team focused on delivering designs first, perfecting the UX, then improving the animations and the RWD version to fit various screen sizes and devices.
The Boldare team was working within a scrum framework: the team held daily scrum meetings and the stakeholders were informed about progress on a daily basis. Each iteration was immediately published to the general view, so that every involved person could see it and provide feedback.
The main technologies we used were:
- CSS3,
- HTML5,
- SVG,
- Node.js,
- GSAP Animation,
- Webpack.
The “Explore Chartipedia” landing page was released online exactly 14 days after the first workshop.

Chartipedia platform and marketing landing page in 10 weeks
The results of the Boldare and Chartipedia collaboration are really impressive. The Hong Kong-based startup received a fully functional MVP platform within just eight weeks, giving their vivid community their own place to meet, collaborate and create astonishing visuals.
Furthermore, Boldare helped Chartipedia to improve their brand visibility by creating a marketing landing page in 14 days. The goal of the page is to attract and encourage new users to create their account on the Chartipedia platform.
The landing page won 5 international, design-focused awards:
In 10 weeks, Chartipedia was transformed from a startup idea rooted in an online community, into an MVP created from scratch using the lean startup approach, also gaining a landing page to attract new users. With such a bold start, we expect great things from the Chartipedia team and their users!
Share this article: